Introduction
Testing web applications in different web browsers, their versions running on different platforms/configuration can be automated using Selenium WebDriver with your favourite programming language. Selenium supports all the major web browsers. Selenium standalone server could be used for creating browser instances on remote machines too.
Creating a browser instance (or launching a web browser) is the first code line (step) that appear in most of the Selenium test scripts. It is important for a beginner to know the process,code involved in creating a browser instance and the challenges from the outset to improve the productivity of test automation.
In this post we shall discuss creating/launching a browser instance of all the major web browsers supported by Selenium. We have also included opening headless browsers. Details of headless testing can be found here. Challenges, best practices are included throughout the document. We have included the references used in addition to our experience at the end.

Prerequisites
We assume that you have the Selenium test script creating environment.
General steps in launching a browser instance
Following are the general steps involved in creating a browser instance.
Step 1 : Install the web browser
Step 2 : Download the driver associated with the web browser and OS
Step 3 : Add the driver to the System PATH
Step 4 : Create an instance of the web browser
Ensure you have installed the required web browser (e.g Firefox, Chrome, IE, Opera etc) on your machine (or remote client) and the browser is in your system path. Usually the browser is installed on your system PATH by default unless you change the installation directory explicitly.
You need to download the web browser driver associated with the target web browser, it’s version and operating system.
You could copy the drivers into the system PATH or add to the PATH by setting the System property for the
e.g. System.setProperty("webdriver.gecko.driver","drivers/geckodriver.exe");
When a browser instance is created a fresh browser is created with default profile settings. It will not have any extensions installed by the users. It is possible to create an instance with specific profile and add required extensions.
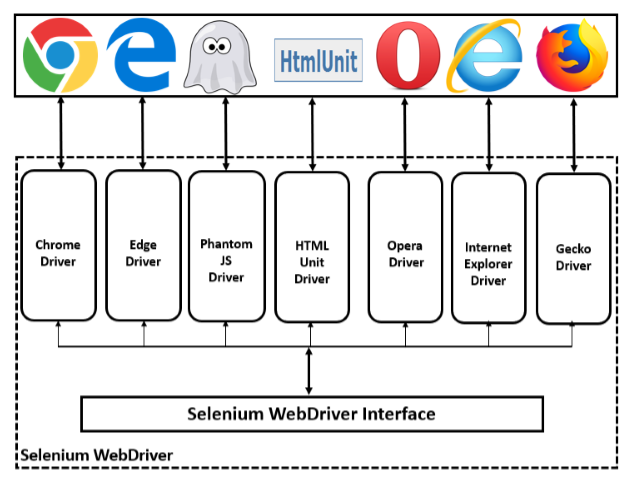
Cross Browser Testing Architecture
Selenium WebDriver makes direct calls to the browser using each browser’s native support for automation.

-
Execute Selenium test script.
-
HTTP requests are created and sent to the browser’s WebDriver component.
-
The WebDriver uses a HTTP server to get the HTTP requests.
-
The HTTP server determines the steps needed for implementing the Selenium command.
-
Browser executes the HTTP request sent by the WebDriver & sends the results back to the HTTP server.
-
The HTTP server sends the status back to the automation script.
Launching Firefox
Install Firefox web browser.
Download the gecko driver (web browser driver) compatible with your operating system from https://github.com/mozilla/geckodriver/releases
Extract the download file into a folder.
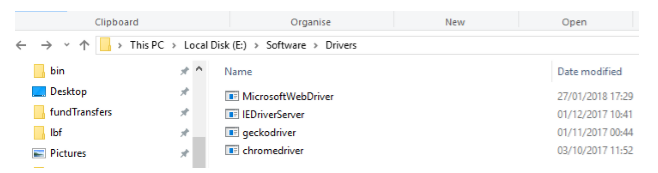
All the web browser drivers shall be saved into the common directory (say drivers) within your project folder.
Code Example
System.setProperty("webdriver.gecko.driver","drivers/geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("http://pragmatictestlabs.com");
An instance of a web browser is created and assigned to the WebDriver interface. Hence we could switch between browsers by changing the browser instance creation steps.
Headless Firefox
Following code snippet can be used when you want to execute the tests without opening the Firefox browser GUI.
FirefoxBinary firefoxBinary = new FirefoxBinary(); firefoxBinary.addCommandLineOptions("--headless"); FirefoxOptions firefoxOptions = new FirefoxOptions(); firefoxOptions.setBinary(firefoxBinary); FirefoxDriver driver = new FirefoxDriver(firefoxOptions); driver.get("http://pragmatictestlabs.com");
It is recommended to use headless mode of Chrome or Firefox considering Selenium’s support for them and community around them.
Launch specific version of Firefox
You could install different (multiple) versions of Firefox on the same machine unlike Internet Explorer. Following code shows you how to create an instance for a specific version of firefox installed on your machine.
System.setProperty("webdriver.gecko.driver", "drivers/geckodriver.exe"); FirefoxOptions options = new FirefoxOptions(); options.setBinary("C:\\Program Files\\Mozilla Firefox\\firefox.exe"); WebDriver driver = new FirefoxDriver(options); driver.get("http://pragmatictestlabs.com");
You may have to stop the auto update of the browsers as your Selenium WebDriver may not support the future version of the browser.
You will have to switch to the newer version of the Selenium WebDriver when a new version is released. You need to have the compatible browser versions too.
It is recommended to archive the web browsers and driver installation in a central location for later use if required.
Launching Google Chrome
Ensure you have installed Google Chrome browser.
Download the driver for your platform from http://chromedriver.storage.googleapis.com/index.html and extract into a folder.
You will have to download chromedriver_win32.zip even if you are on a 64 bit system.
Code Example
System.setProperty("webdriver.chrome.driver","drivers/chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get("http://pragmatictestlabs.com");
Headless Chrome
System.setProperty("webdriver.chrome.driver", "drivers/chromedriver.exe"); ChromeOptions options = new ChromeOptions(); options.addArguments("headless"); WebDriver driver = new ChromeDriver(options); driver.get("http://pragmatictestlabs.com");
Using Google Chrome
System.setProperty("webdriver.chrome.driver", "drivers/chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.addArguments("headless");
WebDriver driver = new ChromeDriver(options);
driver.get("http://pragmatictestlabs.com");
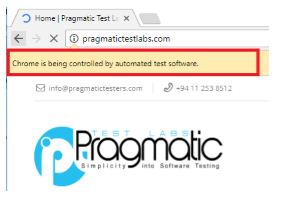
Disabling Info bar
 When Chrome is launched, info bar with message ‘Chrome is being controlled by automated test software’ appears. You can hide this info bar by setting “disable-infobars” argument in ChromeOptions.
When Chrome is launched, info bar with message ‘Chrome is being controlled by automated test software’ appears. You can hide this info bar by setting “disable-infobars” argument in ChromeOptions.
ChromeOptions options = new ChromeOptions(); options.addArguments("disable-infobars"); WebDriver driver = new ChromeDriver(options); driver.get("http://pragmatictestlabs.com");
Adding extensions
Following code shows you how to add a browser extension to a browser instance.
ChromeOptions options = new ChromeOptions(); options.addExtensions(new File("/path/to/extension.crx")); ChromeDriver driver = new ChromeDriver(options); driver.get("http://pragmatictestlabs.com");
Starting Chrome Maximized
ChromeOptions options = new ChromeOptions(); options.addArguments("start-maximized"); ChromeDriver driver = new ChromeDriver(options); driver.get("http://pragmatictestlabs.com");
Launching Internet Explorer
Use IEDriverServer.exe (web browser driver) of 32 bit instead of 64 bit even though you have a 64 bit system, to resolve issues with slowness in typing keys .
Code Example
System.setProperty("webdriver.ie.driver","drivers/IEDriverServer.exe"); WebDriver driver = new InternetExplorerDriver(); driver.get("http://pragmatictestlabs.com");
There are few additional settings to be done to execute Selenium testing in Internet Explorer successfully.
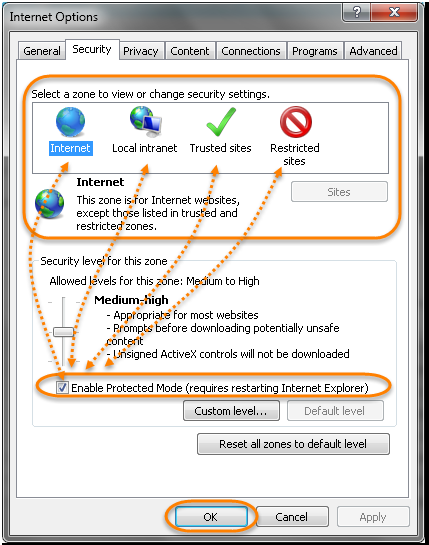
Additional Setting 1 : Setting protected mode
Protected mode should be same (either ON or OFF) should be same across all available zones.
Steps to open the options window :
-
Open IE browser.
-
Click tools → Internet Option menu. <<Internet Options settings will be opened >>
-
Select the Security tab
-
Select each zone (Internet, Local Intranet ,Trusted Sites and Restricted Sites). Check the Enable Protected Mode checkbox.

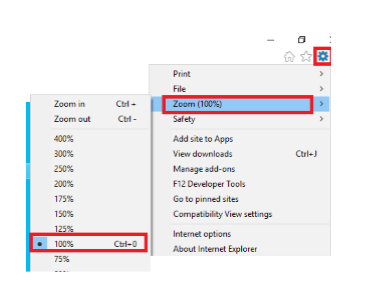
Additional Setting 2 : Zoom Level should be 100%
Zoom level of the browser should be set to 100%.

Launching Microsoft Edge
When you download the edge driver make sure to download the driver compatible with your Edge browser.
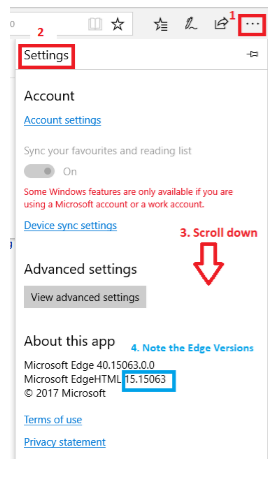
First you need to find the Edge version. Click on ‘…’ in the right top and click on Settings. Scroll down to view the edge version. Keep a note of the Edge version.

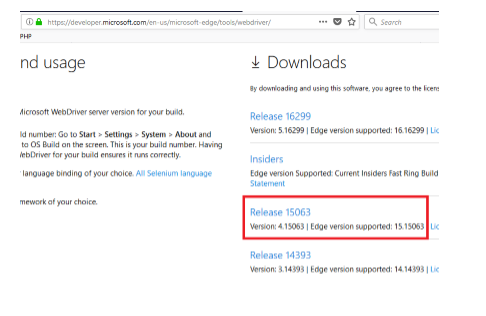
Search for Microsoft WebDriver download. Navigate to
https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
Download the compatible version of the webdriver.

Install the WebDriver by following the installation instructions. You may opt. to install the driver in a common folder where you have saved the other drivers (i.e drivers folder)
Code Example
System.setProperty("webdriver.edge.driver","drivers/MicrosoftWebDriver.exe"); WebDriver driver = new EdgeDriver(); driver.get("http://pragmatictestlabs.com");
Launching Opera
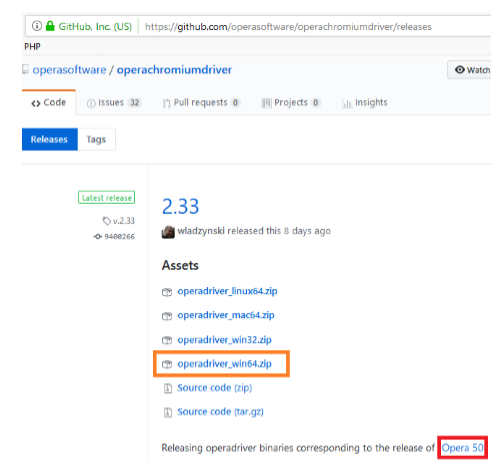
Download the opera driver (OperaChromiumDriver) compatible with Opera browser version from https://github.com/operasoftware/operachromiumdriver/releases.

Code Example
WebDriver driver; System.setProperty("webdriver.opera.driver", "drivers/operadriver.exe"); OperaOptions options = new OperaOptions(); options.setBinary("C:\\Program Files\\Opera\\launcher.exe"); driver =new OperaDriver(options); driver.get("http://pragmatictestlabs.com");
Launching Safari
Only Safari 5 is available for Windows, and it is not supported by Apple. Recent versions of the browser do not support Windows. Hence you shall try launching Safari on iOS.
-
Download the safari browser extension.
-
Install the browser extension .
-
Enable WebDriver extension.
-
Restart the Safari web browser.
Code Example
WebDriver driver = new SafariDriver(); driver.get("http://pragmatictestlabs.com");
HtmlUnit
We will discuss more about HTMLUnit in our headless testing article.
Adding HTMLUnit driver dependency
Add following dependency into your pom.xml file
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>htmlunit-driver</artifactId> <version>2.29.0</version> </dependency>
Code Example
WebDriver driver = new HtmlUnitDriver(true); driver.get("http://pragmatictestlabs.com");
Phantomjs
We will discuss more about PhantomJS in our headless testing article.
Code Example
WebDriver driver; System.setProperty("phantomjs.binary.path","C:\\ProgramFiles\\phantomjs-2.1.1-windows\\bin\\phantomjs.exe"); driver = new PhantomJSDriver(); driver.navigate().to("http://pragmatictestlabs.com");
Running tests in a remote web browser
Sometimes you may not have all the required browsers installed on your machine. In this case you will have to execute your testing in a remote machine. Selenium helps you to launch a web browser on a remote machine and execute the tests.
Switching between browsers
You can switch between the browsers by changing the configurations in a external property (configuration) file. Following example shows how you can set the property in POM.xml file and run the tests against specific browsers.
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>2.18</version> <configuration> <systemPropertyVariables> <browser>firefox</browser> </systemPropertyVariables> </configuration> </plugin>
if(browserIE){ System.setProperty("webdriver.ie.driver", System.getProperty("user.dir") + "\\drivers\\IEDriverServer.exe"); driver = new InternetExplorerDriver(); }else if(browserChrome){ System.setProperty("webdriver.chrome.driver", System.getProperty("user.dir") + "\\drivers\\chromedriver_2.33.exe"); driver = new ChromeDriver(); }else if(browserFireFox) { System.setProperty("webdriver.gecko.driver", System.getProperty("user.dir") + "\\drivers\\geckodriver.exe"); driver = new FirefoxDriver(); }else if(browserHTMLUnit){ driver = new HtmlUnitDriver(); } else if(browserPhanthomJS){ File file = new File("drivers/phantomjs.exe"); System.setProperty("phantomjs.binary.path", file.getAbsolutePath()); driver = new PhantomJSDriver(); }
Troubleshooting
Following are a list of common errors you could encounter when you try to launch a web browser.
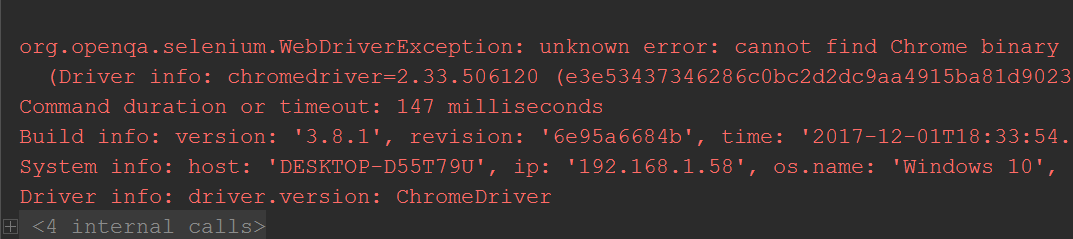
When you don’t have the browser installed
Error message :cannot find Chrome binary

When you don’t have the browser in the system path
Error message :no Opera binary at E:\training\Test

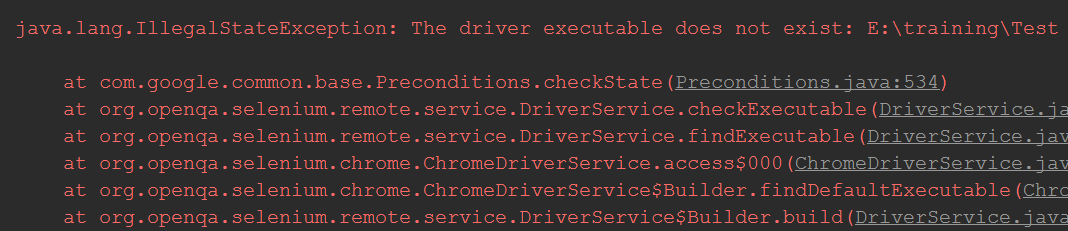
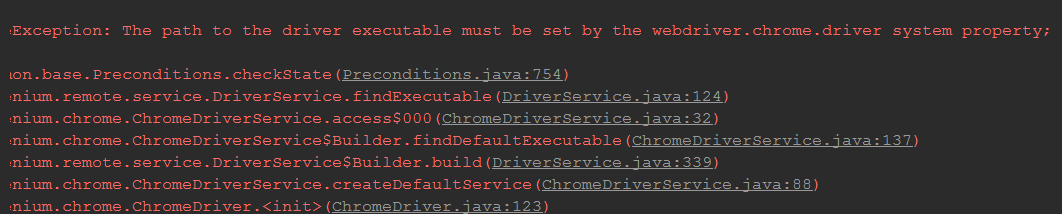
When you don’t have the browser driver
Error message :The path to the driver executable must be set by the webdriver.chrome.driver system property;

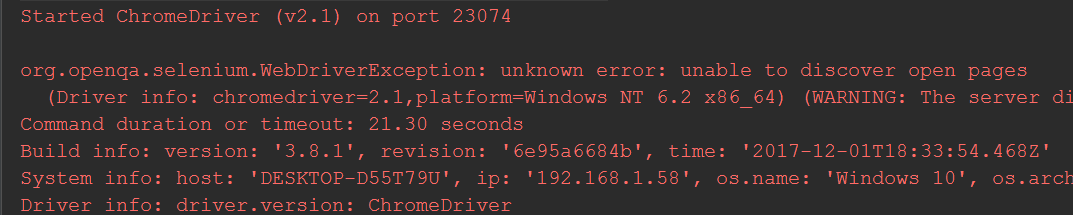
When your browser is not compatible with the WebDriver
Error message : unable to discover open pages

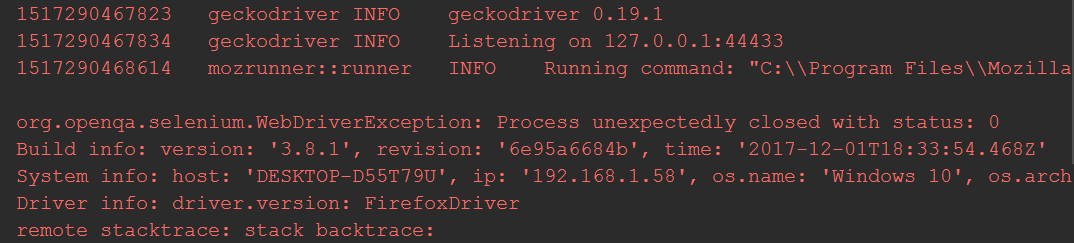
When your browser is not Updated to latest version
Error message : process unexpectedly closed with status: 0

Best Practices
-
All the drivers shall be copied into a same directory. Directory shall be named as drivers and created within the your project directory. You can easily refer to the drivers through relative directory paths.

References
1.Challenges to run Selenium Scripts with IE Browser. 2018. Challenges to run Selenium Scripts with IE Browser. [ONLINE] Available at: http://toolsqa.com/selenium-webdriver/challenges-to-run-selenium-scripts-with-ie-browser/. [Accessed 29 January 2018].
2.ChromeOptions. 2018. ChromeOptions. [ONLINE] Available at: https://seleniumhq.github.io/selenium/docs/api/java/org/openqa/selenium/chrome/ChromeOptions.html. [Accessed 29 January 2018].
3.Pragmatic Test Labs. 2018. Headless testing with Selenium WebDriver | Pragmatic Test Labs. [ONLINE] Available at: http://pragmatictestlabs.com/2017/11/16/headless-testing-selenium-webdriver/. [Accessed 29 January 2018].
4.Running Selenium tests in Safari browser. 2018. Running Selenium tests in Safari browser. [ONLINE] Available at: http://toolsqa.com/selenium-webdriver/running-tests-in-safari-browser/. [Accessed 29 January 2018].
5.Capabilities & ChromeOptions – ChromeDriver – WebDriver for Chrome. [ONLINE] Available at:https://sites.google.com/a/chromium.org/chromedriver/capabilities. [Accessed 29 January 2018].

Comments