Introduction
You frequently find different types of JavaScripts Popups in your web applications. Working with JavaScript popup boxes is different from working with normal HTML controls in web pages in Selenium WebDriver test scripting. You need to learn how to work with different JavaScript popup boxes.
We will discuss about working with frames and popup windows in a separate post.
Types of JavaScript Popup boxes
JavaScript has three kinds of popup boxes. They are Alert box, Confirm box and Prompt box.
You will have to explicitly close the popup boxes before proceeding to normal Selenium commands in your test scripts.
Alert Box
When an alert box is pops up you have to click the OK button to proceed to the next command.
Confirm Box
When a confirm box popup you will have to click either Cancel or OK button before proceeding to next Selenium command.
We can run simple code like
System.out.println("Test");
System.out.println(new Date());
But we cant run any input output code while alert is present
Scanner scanner=new Scanner(System.in);
System.out.println("Enter your name");
String name=sc.nextLine();
System.out.println(name);
scanner.close();
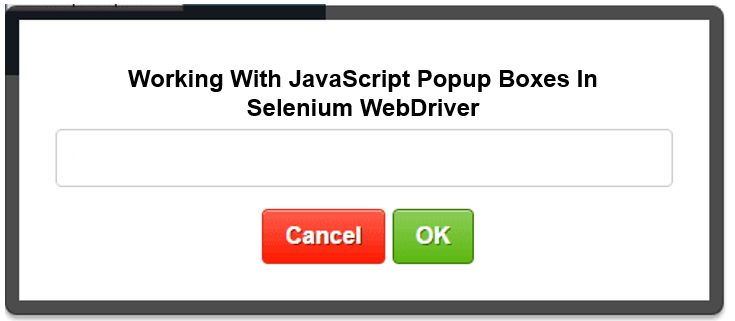
Prompt Box
When a prompt box popup you can enter (type) an input value into the input box [Optional] and click the OK button or Cancel button to proceed.
Managing Popup boxes
When a popup box is present in a web page you will have to explicitly consume (by clicking OK or Cancel) it before proceeding to the next command in your test script. Selenium provides an interface to work with all kinds of JavaScript popups.
You will have to switch to the popup box to working with them.
You can switch to the alert and have control over it.
Alert alert = webDriver.switchTo.alert();
Clicking the OK button
You can call the accept method in the Alert interface to click the OK button.
webDriver.switchTo.alert().accept();
Clicking the Cancel button
You can call the dismiss method to click the Cancel button.
webDriver.switchTo.alert().dismiss();
Typing text into an input box
You can call the sendKeys method to type text into the input box in a prompt.

webDriver.switchTo.alert().sendKeys("Hello Selenium");
Getting the message in a popup
You can get the message in any of the JavaScript popup boxes.
String msgJSPopup = webDriver.switchTo.alert().getText();
Wait for a Popup box
A popup box may not be available immediately when you try to work with them. You may have to wait till the popup box is present in the webpage. Following could be used for waiting 15 seconds until a popup box is present.
WebDriverWait wait = new WebDriverWait(webDriver, 15); wait.until(ExpectedConditions.alertIsPresent());

Timing Alert example
Following code will show how to close a timing alert.
WebDriverWait wait = new WebDriverWait(driver, 9000); wait.until(ExpectedConditions.alertIsPresent()); Alert timingAlert = driver.switchTo().alert(); timingAlert.dismiss();
Handling unexpected Popup boxes
You may encounter with unexpected Javascript popup boxes in you web application. Your test execution will be interrupted if you don’t handle them carefully in your test project.
You can configure the chrome capabilities to handle them by default.
To ACCEPT the unexpected
capabilities.setCapability(CapabilityType.UNEXPECTED_ALERT_BEHAVIOUR, UnexpectedAlertBehaviour.ACCEPT);
To IGNORE the unexpected
capabilities.setCapability(CapabilityType.UNEXPECTED_ALERT_BEHAVIOUR, UnexpectedAlertBehaviour.INGORE );
To DISMISS the unexpected
capabilities.setCapability(CapabilityType.UNEXPECTED_ALERT_BEHAVIOUR, UnexpectedAlertBehaviour.DISMISS );
Troubleshooting
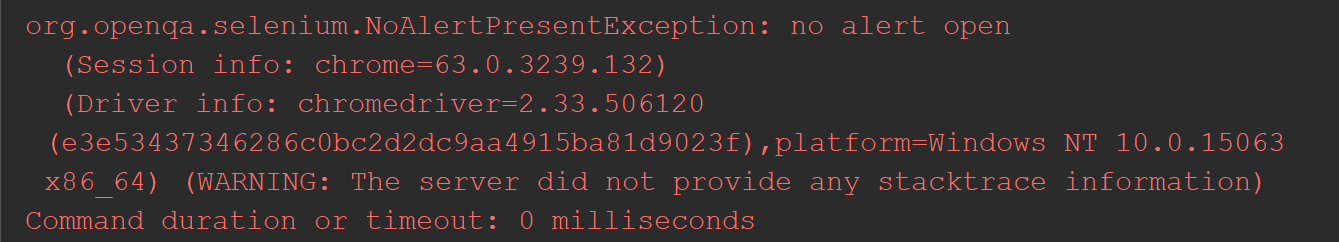
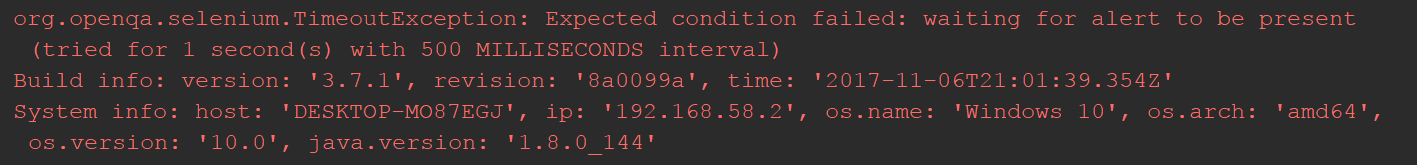
When an Alert (or popup box) is not present
You may get the following error message when you try to execute Alert methods when the expected popup window is not present yet. Please see the wait for a popup box section for a solution.
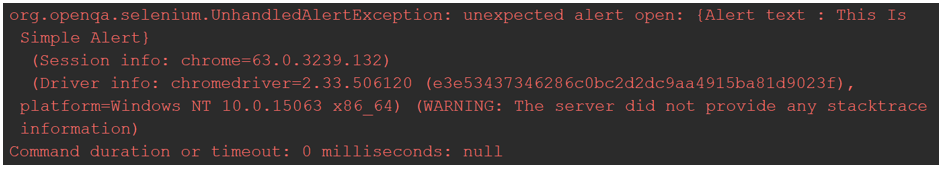
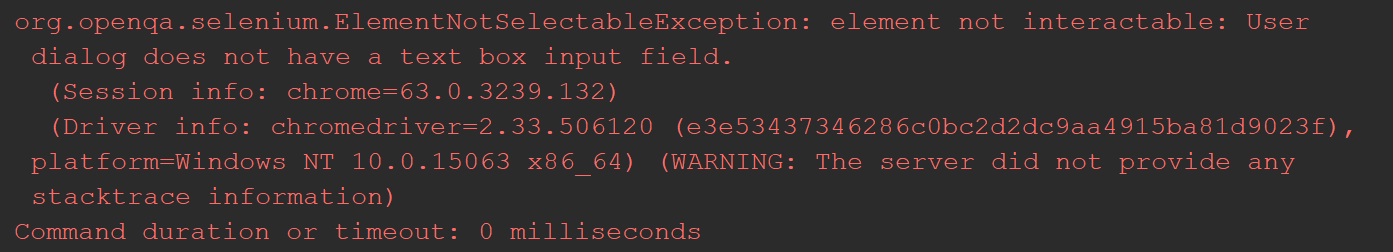
When an Alert is open and try to open another alert or click button
Ex:- driver.navigate().back();
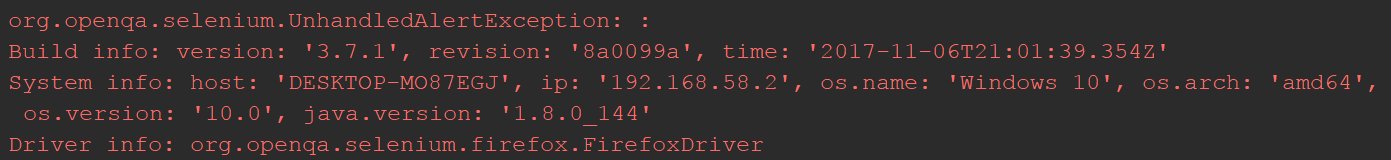
When an Alert is open and try to close webdriver (Only Firefox)
References
1.JavaScript Popup Boxes. 2018. JavaScript Popup Boxes. [ONLINE] Available at: https://www.w3schools.com/js/js_popup.asp. [Accessed 05 February 2018].
2.Alert. 2018. Alert. [ONLINE] Available at: https://seleniumhq.github.io/selenium/docs/api/java/org/openqa/selenium/Alert.html. [Accessed 05 February 2018].
3.WebDriverWait. 2018. WebDriverWait. [ONLINE] Available at: https://seleniumhq.github.io/selenium/docs/api/java/org/openqa/selenium/support/ui/WebDriverWait.html. [Accessed 05 February 2018].
4.https://stackoverflow.com/questions/19173195/how-to-handle-the-unexpected-alert-open